Personnaliser la présentation de l’application
Choisir les gabarits liés aux pages de l’application
Dans la barre de raccourcis « Options » de Web Reports cliquez sur le bouton « Propriétés de l’application » puis sur le menu « Gabarits ».
Cliquez sur le bouton « Parcourir » pour sélectionner le modèle de présentation à appliquer à l’application courante :
• Gabarit général : modèle de présentation appliqué aux pages de l’application contenant les menus, titres, graphiques, etc.
• Identification : modèle spécifique à l’écran de saisie de l’identifiant et du mot de passe dans le cas commun où l’accès à l’application est sécurisé.
• Message d’erreur : page html affichée lorsque le couple identifiant et mot de passe saisis sont invalides.
• Filtres : petite page ouverte en pop-up lors d’une action (changement de page, etc.) pour faire préciser à l’utilisateur quels filtrages appliquer avant de lancer les calculs. Il est possible d’utiliser un calque au lieu d’un pop-up pour cela, et dans ce cas le modèle est inutile.
• Impression : modèle de page html ouverte en pop-up pour afficher un résultat (tableau, graphique, page de tris ou de rapport, etc.) destiné à être imprimé (l’intégralité de l’habillage graphique n’est pas reprise).
Gabarits personnalisés
Web Reports est installé par défaut avec un choix de modèles de présentation qui se trouvent dans le dossier partagé suivant :
C:\ProgramData\Soft-Concept\WebReports 7\Modeles\
Dans d’anciennes configurations ce dossier pourra aussi se trouver dans le dossier utilisateur \Public\All users\ au lieu de\ProgramData\
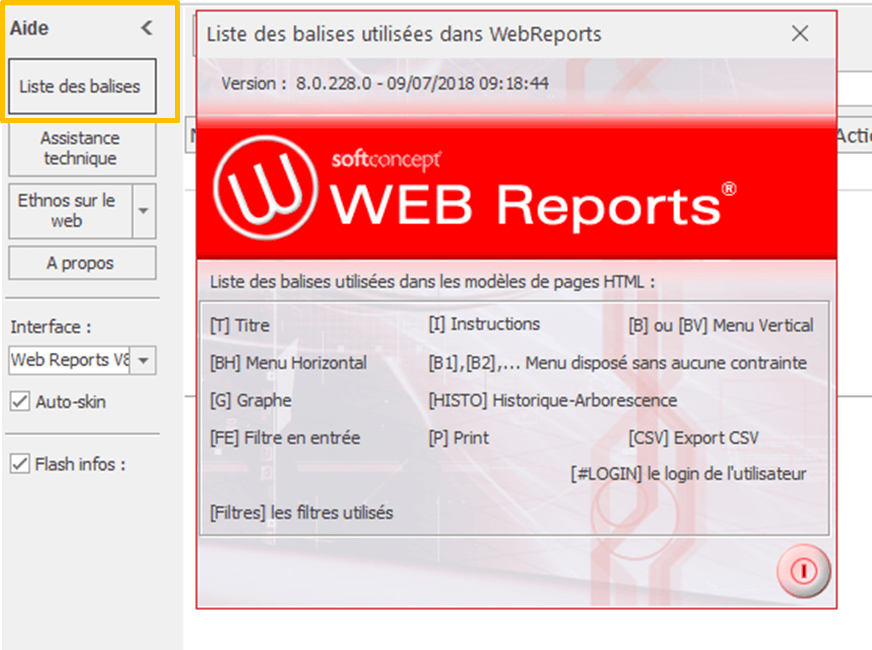
* Pour aller plus loin n’hésitez pas à personnaliser vos modèles de présentation en créant vos propres gabarits html. Il suffit pour cela de conserver les balises entre crochets présentes dans les exemples que nous fournissons : [T] affiche le titre de la page, [B] les menus, etc.
Les gabarits peuvent comporter leurs propres styles CSS, de manière intégrée (une zone style est inclue dans le fichier html) ou faire référence à un fichier feuille de style indépendant, que l’on doit dans ce cas déclarer dans la liste des fichiers à déployer, pour qu’il soit bien déposé sur le serveur.
* En règle générale on préfère utiliser des DIV aux tableaux dans les gabarits HTML. Les balises de menu [B], [Bn], [BH] ou [BV] doivent toutefois être placées dans un tableau.
Cette limite sera levée dans Web Reports 7, qui permettra aussi les modèles responsive.
Les balises utilisées dans les gabarits de l’application
Une balise est une instruction simple ajoutée dans une cellule de tableau du gabarit HTML. Web Reports remplacera la balise par l’élément auquel elle fait référence dans l’application déployée.
* Les crochets encadrant chaque balise ne doivent pas être convertis en code html (démarrant par &…) : vérifiez en ouvrant votre gabarit dans le bloc-notes que les signes [ et] sont écrits correctement.
La « Liste des balises » est consultable dans le logiciel en cliquant d’abord sur le bouton « Aide » en bas de la colonne de gauche.
On peut noter :
• [B] : la ligne du tableau qui contient cette balise sera répétée autant de fois qu’il y aura de ligne de menu ou sous-menu à afficher sur la page de l’application.
• [G] correspond à la zone dans laquelle le résultat des menus (actions) est affiché lorsqu’il s’agit de graphiques, rapports, visionneuse, carte Google Map, etc. Cette zone occupe normalement la plus grande partie de l’écran.


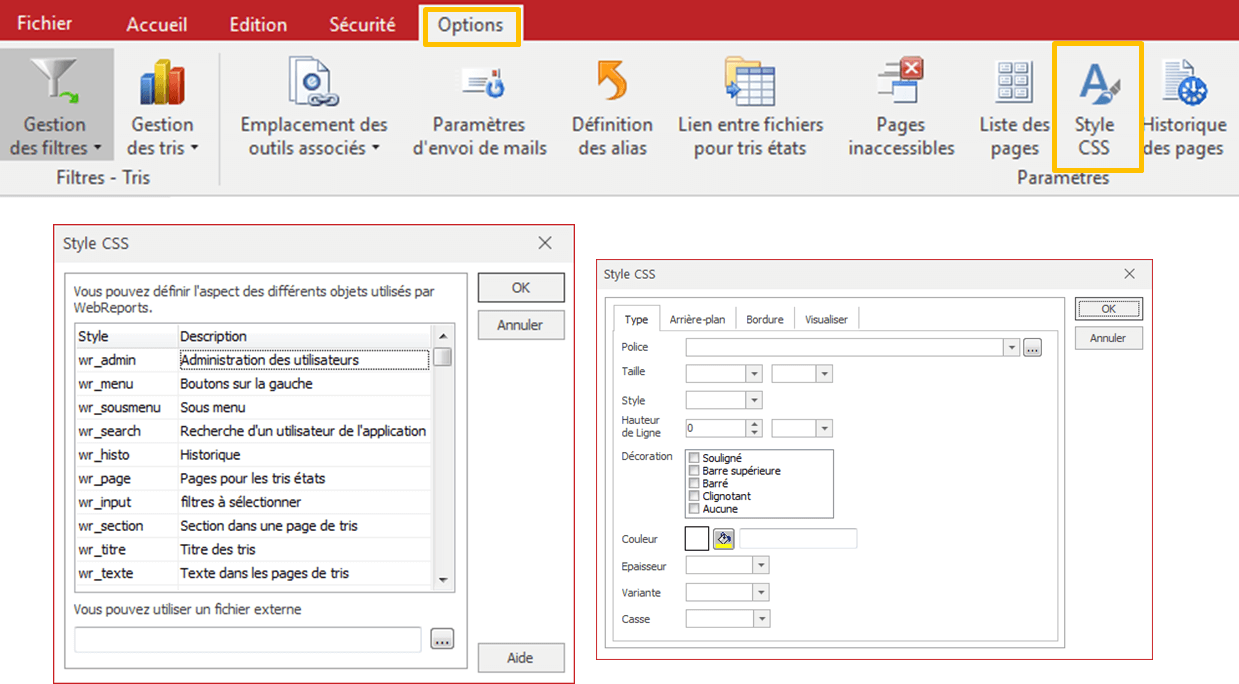
Personnaliser les styles CSS
Les styles des textes de l’application sont le plus souvent intégrés dans le modèle HTM qui lui est associé (gabarit général).
* Les styles doivent être définis entre les balises et du gabarit HTML pour être conservés dans l’application lorsque Web Reports la génère.
Il est aussi possible de spécifier directement les styles un par un dans Web Reports au moyen de la commande «Style CSS » de la barre de raccourcis « Options ».
Les styles qui peuvent être modifiés dans l’application sont tous listés dans cette fenêtre.
Il suffit de double-cliquer sur un style pour pouvoir le modifier.
Les valeurs non précisées dans ces onglets (pour le style choisi) seront remplacées par leur valeur par défaut. Ainsi il n’est pas nécessaire de préciser « Normal » dans la liste « Style ».
* Au lieu de modifier les styles un par un il est possible d’associer un fichier CSS externe à sélectionner en bas de la fenêtre. Attention dans ce cas les noms de style définis dans ce fichier externe devront correspondre aux noms définis dans le haut de la fenêtre.
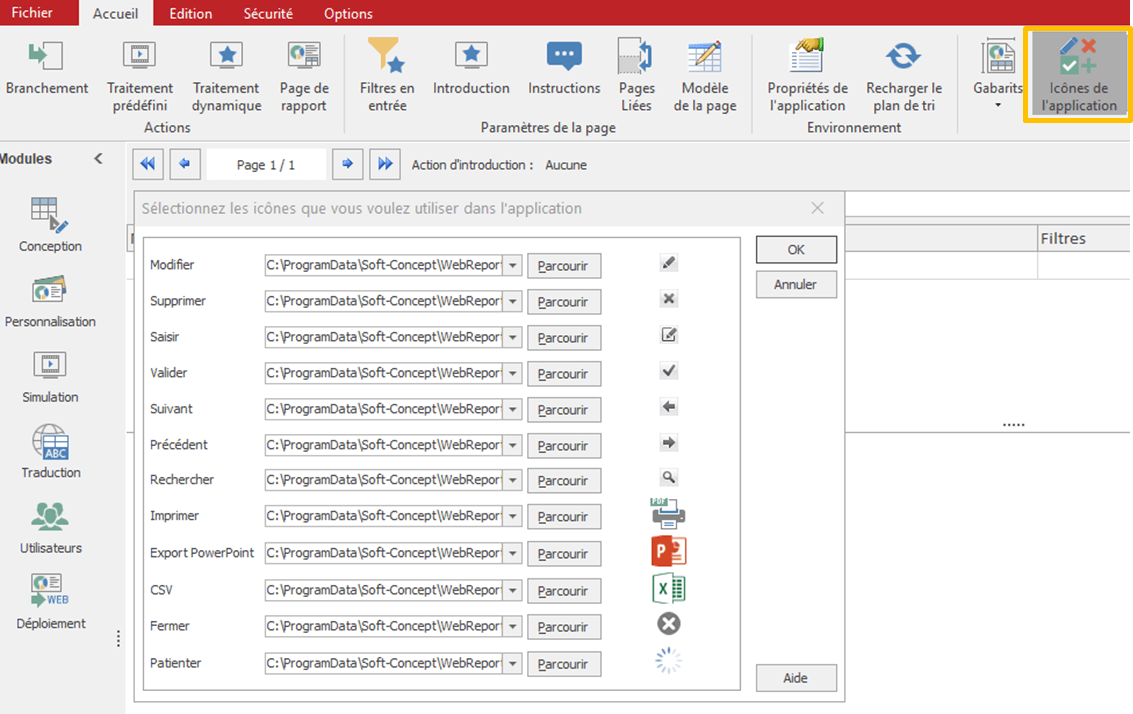
Choisir les icônes génériques déployées avec l’application
Le raccourci « Icônes de l’application » de la barre « Accueil» affiche la fenêtre suivante :
Cette fenêtre regroupe les images qui seront affichées par l’application une fois déployée. Par exemple l’image associée à la ligne « Imprimer » sera affichée à la place de la balise [P] du modèle de présentation. Un clic que cette image lancera l’impression du contenu de la page courante (en général sans le bandeau et le titre du haut, et sans la colonne des menus).
La ligne « CSV » correspond au bouton d’export des tableaux de données vers Excel. Ce bouton est affiché à l’emplacement de la balise [CSV] lorsque la page de l’application affiche un tri exportable.
Le format csv correspondant à du texte non mis en forme le tableau exporté dans Excel ne sera pas non plus mis en forme.
La forme du bouton « Patienter » se règle de préférence dans les options générales de l’application : « Options », « Propriétés de l’application » et encore « Options ». Par exemple cocher « Utiliser une animation flash » et choisir « loader_cercle.swf ».

Afficher l’historique (ou chemin) des pages consultées
L’historique des pages est l’équivalent de la barre d’adresse des fenêtres de dossiers de Windows Vista ou Seven.
Il s’agit ici de lister le cheminement qui a été effectué dans l’application pour parvenir à la page courante. L’intérêt est de pouvoir cliquer sur l’une des pages pour revenir dessus sans devoir refaire toutes les étapes du chemin inverse ni devoir redémarrer du début (l’accueil).
L’historique s’affiche de manière optionnelle dans l’application :
• L’« Historique des pages » doit être activé dans les « Options ».
• La balise {HISTO] doit être inclue dans le gabarit de l’application (prévoir toute une ligne pour l’affichage de l’historique).
* Cliquer sur « Activer les liens » pour que l’historique soit interactif.
Un nom alternatif au titre de chaque page peut être spécifié pour mieux guider la navigation dans l’application.